jQuery este prietenul tau iar plug-in-urile jQuery sunt si mai buni prieteni pentru tine. Foloseste-le cat poti, fara teama.
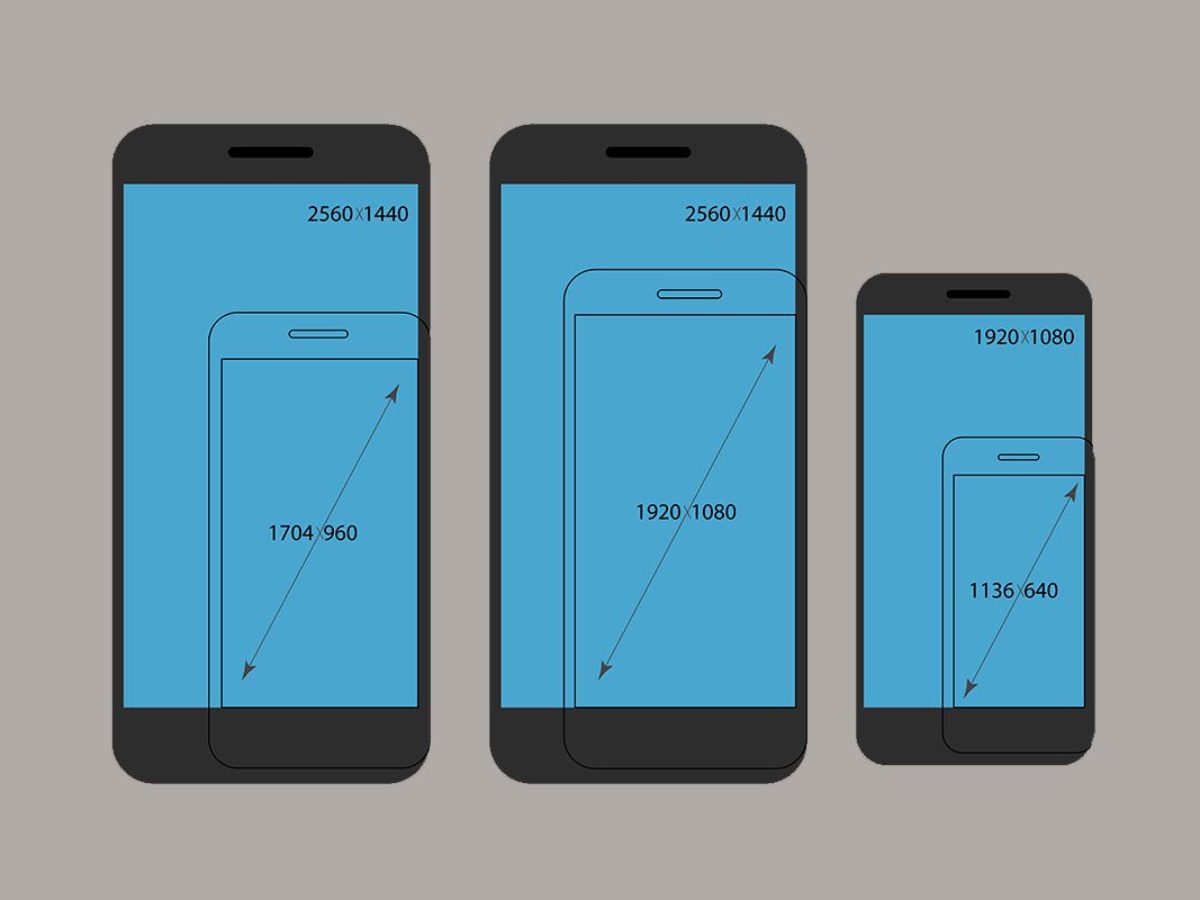
Nu uitati portul de vizualizare Apple. Pentru ca acum iPhones si iPads sunt dominate pe piata.
Fonduri scalabile. Primordial pentru a da un sentiment de design receptiv bine facut.
Inspirati-va de la altii. Nu va fie teama sa fiti un Tarantino si va puteti inspira cat de mult puteti. Nu este vorba de inventarea rotii, ci de a face sa mearga la vehiculul nostru cat mai repede posibil.
Testati, incercati si incercati din nou. Exista in anumite domenii culturale un anumit dispret pentru „incercare si eroare”. In cazul unui design receptiv, nu exista altul, atat de mult incat sa fie plictisitor desi, din fericire, exista niste instrumente care pot face viata mai usoara pentru noi.
Design-ul Web Responsabil (RWD – Responsive Web Design) este actualul buzzword, dar, desi a fost discutat de mai bine de doi ani, in multe privinte este inca in faza incipienta. Designerii se confrunta cu o gama fragmentata si in continua schimbare de dispozitive, cadre de coduri si capabilitati de browser – in plus, desigur, nevoia de a lucra intr-un mod diferit cu clientii pentru a gestiona procesul de creare a site-urilor receptive.
In special, paginile concepute in mod corespunzator sunt in mod inerent mai complexe decat pagina medie a site-ului mobil. Datorita acestei complexitati, RWD solicita sa se acorde mai multa atentie performantei in cazul in care se urmareste evitarea degradarii vitezei si cresterea utilizarii datelor de catre utilizatori. Ca si pentru oricare dintre noi care sunt utilizatori frecventi de telefonie mobila, nu poate fi nimic mai frustrant decat paginile cu incarcare lenta si acest lucru poate distruge succesul canalului online al unei companii pentru ca utilizatori asteapta prea mul si se muta rapid la un alt site care functioneaza mai repede. Mai multe sfaturi gasiti pe How Do Design.
Practic fiecare companie cu care vorbesc, oriunde in lume, va adopta RWD, a adoptat deja sau cel putin evalueaza serios site-ul. Dar aceasta ridica o intrebare, cu toata aceasta agitatie, cate site-uri web sunt intr-adevar receptive?
Recent, am facut un test pe primele 10.000 de site-uri web (conform lui Alexa), pentru a verifica daca sunt receptive. Acest test a fost o repetare a testului efectuat anul trecut si se bazeaza in principal pe prezenta unei bare de derulare orizontale cand pagina este incarcata pe un mic ecran.
Daca exista bara de defilare, aceasta indica faptul ca site-ul nu si-a modificat designul pe ecran si, prin urmare, nu este receptiv. Ceea ce am constatat este ca procentul site-urilor responsabile dintre primele 100, 1.000 si 10.000 site-uri web testate este destul de substantial, atingand o rata de adoptie de 18,7% in intregul set de date.
Este evident ca este o tendinta pe care organizatiile o adopta, asadar merita luata in considerare cateva dintre sfaturile principale atunci cand incepeti un design web receptiv care va va ajuta sa depasiti mai bine riscurile si sa va asigurati performanta, optimizarea si utilizarea datelor pentru site-urile web ale organizatiilor.