De ce este important să înțelegem dimensiunea ecranului și rezoluția ecranului?
Când vine vorba de dezvoltarea aplicațiilor mobile, există mai multe lucruri pe care trebuie să le luați în considerare pentru a finaliza o aplicație. Pentru a fi sincer, există atât de multe aspecte pe care trebuie să le considerați că ați putea pierde urmele câtorva lucruri.
Deci, este recomandat să fiți organizat înainte de a începe dezvoltarea oricărei aplicații mobile. Astăzi vrem să vorbim despre un astfel de factor care va ajuta foarte mult, dar care întotdeauna se ascunde, si acesta este „Ecranul real al diferitelor dispozitive”.
Dimensiunea ecranului și rezoluția ecranului sunt primele două lucruri pe care trebuie să le aveți în vedere în timpul procesului de dezvoltare a aplicației mobile Android. Este crucial să se ia în considerare aceste aspecte, deoarece dimensiunea ecranului este importantă pentru consumatori, iar pe piața actuală există o mulțime de dimensiuni diferite ale ecranului.
Indiferent dacă dezvoltarea dvs. include structuri pentru Apple sau Android, rezoluția ecranului trebuie luată în considerare din cauza unor tone de dispozitive diferite cu mai multe dimensiuni de ecran.
Rezoluția este la fel de importantă ca dimensiunea diferitelor ecrane si continua să afecteze modul în care designerii își construiesc aplicațiile. Așadar dupa cum vedeți, atât dimensiunea ecranului, cât și rezoluția display-urilor mobile sunt importante.
Deci, înțelegerea diferitelor dimensiuni și rezoluții pentru aplicația dvs. mobilă este cu adevărat importantă, deoarece există diferite dispozitive. Deoarece aceeași aplicație este similară atât smartphone-urilor, tabletelor, cât și chiar televizoarelor inteligente.
Pentru a vă fi mai ușor, suntem aici pentru a vă furniza informațiile potrivite pentru a vă ghida pe acest topic crucial. Dacă sunteți în plină dezvoltare sau intenționați să începeți serviciile de dezvoltare a aplicațiilor mobile, suntem siguri că veți găsi acest articol util.
![]()
Cum se calculează pixeli pe inch?
Înainte de a începe calcularea pixelilor pe inch, trebuie mai întâi să înțelegem diferența dintre dimensiunea ecranului și dimensiunile rezoluției ecranului.
Când vine vorba de dimensiunea ecranului, acesta este măsurat folosind inci, deoarece este dimensiunea ecranului real și dimensiunile rezoluției ecranului. De exemplu, aici avem dimensiunile ecranului diferitelor iPhone-uri de la Apple cu care sunteți familiarizați.
- iPhone SE – 4 inches
- iPhone 6s – 4.7 inch
- iPhone 6s Plus – 5.5 inch
- iPhone 7 – 4.7 inch
- iPhone 7 Plus – 5.5 inch
- iPhone 8 – 4.7 inch
- iPhone 8 Plus – 5.5 inch
- iPhone X – 5.8 inch
Măsurarea dimensiunii ecranului este calculata dintr-un colț în colțul diagonal opus, astfel oricine poate face acest lucru folosindu-se de o riglă. Pe de altă parte, rezoluția ecranului este puțin diferită, deoarece este măsurată prin numărul de pixeli care se pot distinge si care pot fi afișați în fiecare ecran.
Dacă vorbim despre rezoluția ecranului iPhone X, atunci aceasta este de 2436 x 1125. În timp ce Samsung Galaxy Note 8 are o rezoluție de 2960 x 1440.
Pentru a calcula pixelii pe inch, trebuie să cunoaștem dimensiunea ecranului, precum și rezoluția, împreună cu formulele menționate mai jos:
=> Adăugați pătratele ambelor numere în rezoluție
=> Ia rădăcina pătrată a acelui număr
=> Împarte numărul anterior la dimensiunea ecranului
Știm că arată puțin greoi, așa că permiteți-ne să va ajutam sa înțelegeti mai bine cu un exemplu. Să calculăm pixelii per inch (PPI) ai iPhone X:
=> 2436 x 2436 + 1125 x 1125 = 7199721 (pătratul ambelor numere ale rezoluției)
=> 7199721 / 2683,23 = 2683,23 (rădăcină pătrată a răspunsului anterior)
=> 2683,23 5,8 (ecran inch) = 462 PPI
Conform specificațiilor tehnice Apple, IPP-ul lor pentru iPhone X de 2436 x 1126 pixeli de 5,8 inci este de 458, deci calculele noastre nu au fost departe. Vă sugerăm să utilizați această formulă pentru a calcula IPP-ul mai multor telefoane de la diferiți producători înainte de a începe cu serviciile de dezvoltare a aplicațiilor mobile iOS.
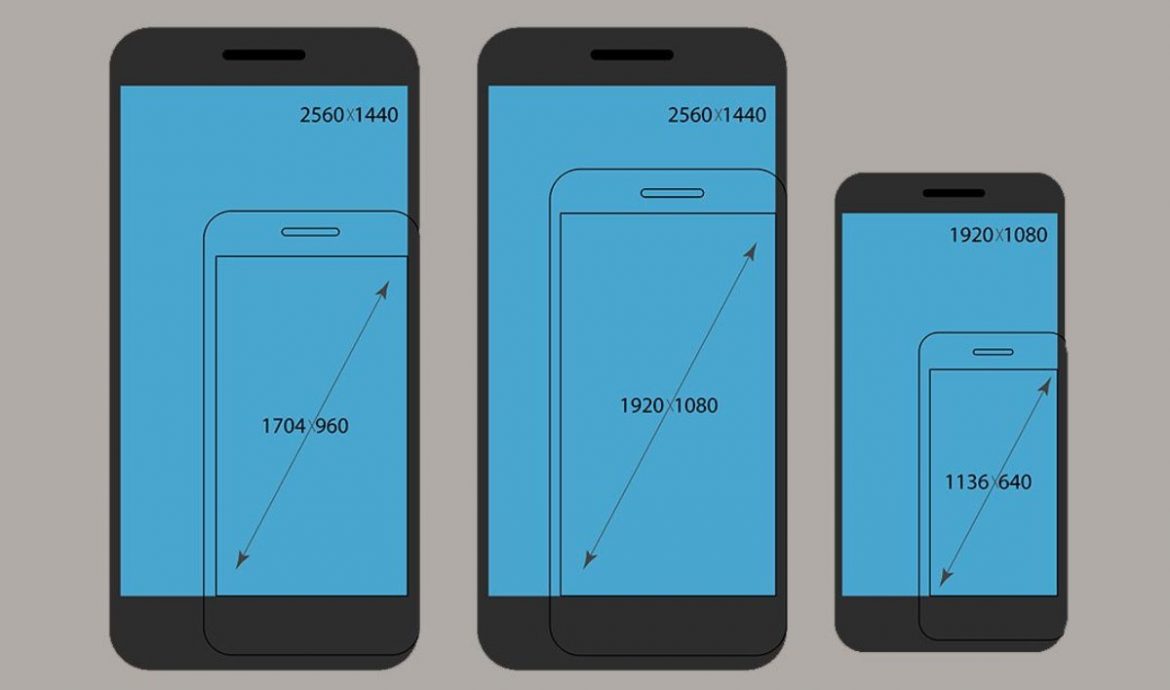
Să luăm rezoluția unui model vechi de iPhone precum 4 inch SE și să o aplicăm pe iPad Pro de 12,9 inch sa vede ce se intampla.
Urmați formula folosind rezoluția pixelilor de mai sus.
=> 1136 x 1136 + 640 x 640 = 1700096
=> 1700096 / 1303,88 = 1303,88
=> Dar acum, în loc să împărțim acest număr la dimensiunea ecranului de 4 inci, așa cum ar trebui, să îl împărțim la 12,9, care este dimensiunea unui iPad Pro. 1303,88 / 12,9 = 101,08
După cum puteți vedea, PPI este foarte scăzut, ceea ce înseamnă că, dacă această rezoluție ar fi pe un ecran mai mare, imaginile nu ar arata deloc bine.
De aceea, trebuie să vă optimizați imaginile pentru a ține cont de diferite dimensiuni de ecran, dar vom discuta în detaliu în scurt timp.

Diferite tipuri de ecrane
Pe baza analizei traficului web pe internet dintr-o perspectivă globală, smartphone-urile de 720 x 1280 pixeli sunt cele mai populare.
Conform datelor de mai sus, numerele de mai sus variază de la locație la locație. Aceste informații critice vă permit să știți ce tipuri de dispozitive sunt populare atunci când vine vorba de industria mobilă. Dacă intenționați să vizați o anumită piață, atunci aceste date pot fi cu adevărat utile. De asemenea, trebuie să țineți cont de alte tipuri de ecran, cum ar fi:
=> Ecrane HD
=> Ecrane QHD
Trebuie să vă amintiți că rezoluția pixelilor pentru înaltă definiție este de 1920 x 1080. Ecranele de tip QHD au o rezoluție de 960 x 540 pixeli.
Cum puteți profita de diferitele dimensiuni ale ecranului?
Bine. Deci, telefoanele, tabletele și gadgeturile diferite au dimensiuni, obiective și pixeli per inch distincti. Există chiar și diferite tipuri de ecrane.
În calitate de dezvoltator de aplicații Android, trebuie pur și simplu să vă amintiți integralitatea acestor date, astfel încât aplicația dvs. să fie simplificată pentru toate dimensiunile și gadgeturile.
În cazul în care vă structurați aplicația doar în funcție de un fel de ecran, aceasta va afecta experiența clientului cu diferite gadgeturi. În calitate de planificator, ar trebui să aveți posibilitatea și adaptabilitatea de a deveni inventiv cu planurile și mișcările dvs.
Iată un alt lucru de reținut. Aplicația dvs. și diferite imagini trebuie, de fapt, să se potriveasca perfect, indiferent de modul în care clientul își ține gadgetul.
Crezi sau nu. În afară de componentele dimensiunii și obiectivului ecranului, va trebui, de asemenea, să vă asigurați că există o schimbare consecventă între modurile de imagine și scenă.
În funcție de dimensiunea ecranului, clienții trebuie să se aplece spre o direcție peste alta. Iată câteva informații pentru a vă arăta despre ce discut.
Pentru ca tot am vorbit despre ecrane si deisplay-uri mobile, permiteti-mi sa va recomand o protectie potrivita fiecaruia prin achizitia unei huse de telefon de la MagazinGSM.ro.
Pentru a reusi sa creati o aplicatie care sa functioneze si sa arate perfect pe fiecare ecran si device va trebui sa va folositi de asa zisa tehnologie Responsive.
Aceasta inseamna nici mai mult nici mai putin decat crearea unei versiuni de design pentru fiecare rezolutie in parte, iar cand utilizatorul aceseaza aplicatia, sistemul recunoaste device-ul si ii incarca exact versiunea siteului care ii este destinata.